搭建个人博客
安装node.js
下载
进入到Node.js (nodejs.org),点击20.10.0 LTS,下载Node.js。

下载完成后,打开文件进行安装,全部使用默认配置即可。
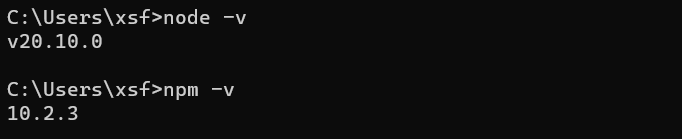
验证
在命令行中输入如下命令,出现版本号即为安装成功。

这里推荐设置阿里的国内镜像,方便后续的下载。
1 | npm config set registry https://registry.npm.taobao.org |
Hexo安装
新建一个用于存放博客的文件夹,我这里是E:\code\Blog。在这个文件夹内打开命令行。
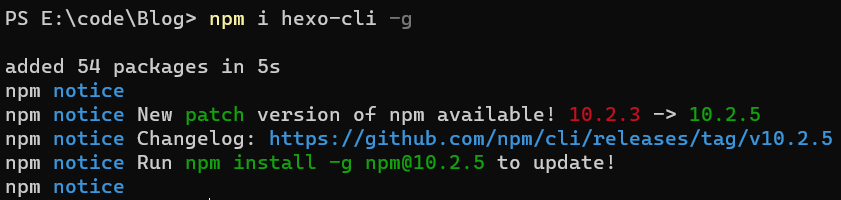
安装hexo
1 | npm i hexo-cli -g |

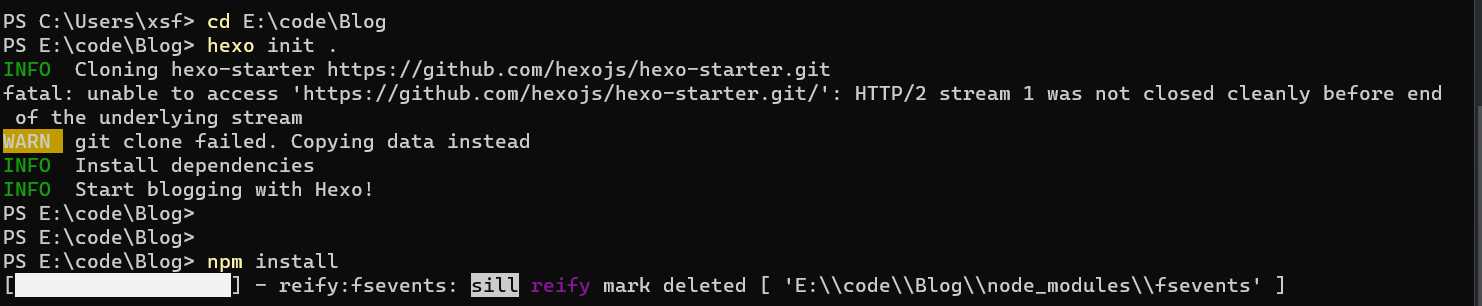
初始化,此处需要用管理员身份运行cmd,否则会报错。
1 | hexo init . |

初始化完成后,文件夹内的结构如下

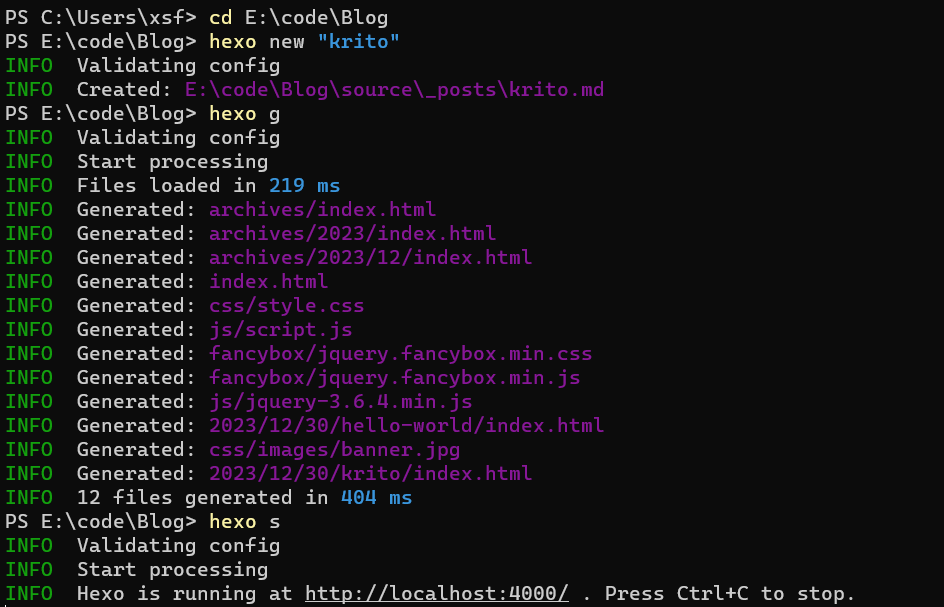
然后依次输入
1 | # 新建博客 |

可以看到,hexo 正在运行,点击下面的网址即可进入到自己搭建的博客中。http://localhost:4000/。
此时的博客部署在本地,只有本机能访问。想要所有人都能访问,我们需要利用Github Pages的功能。
Github
新建仓库
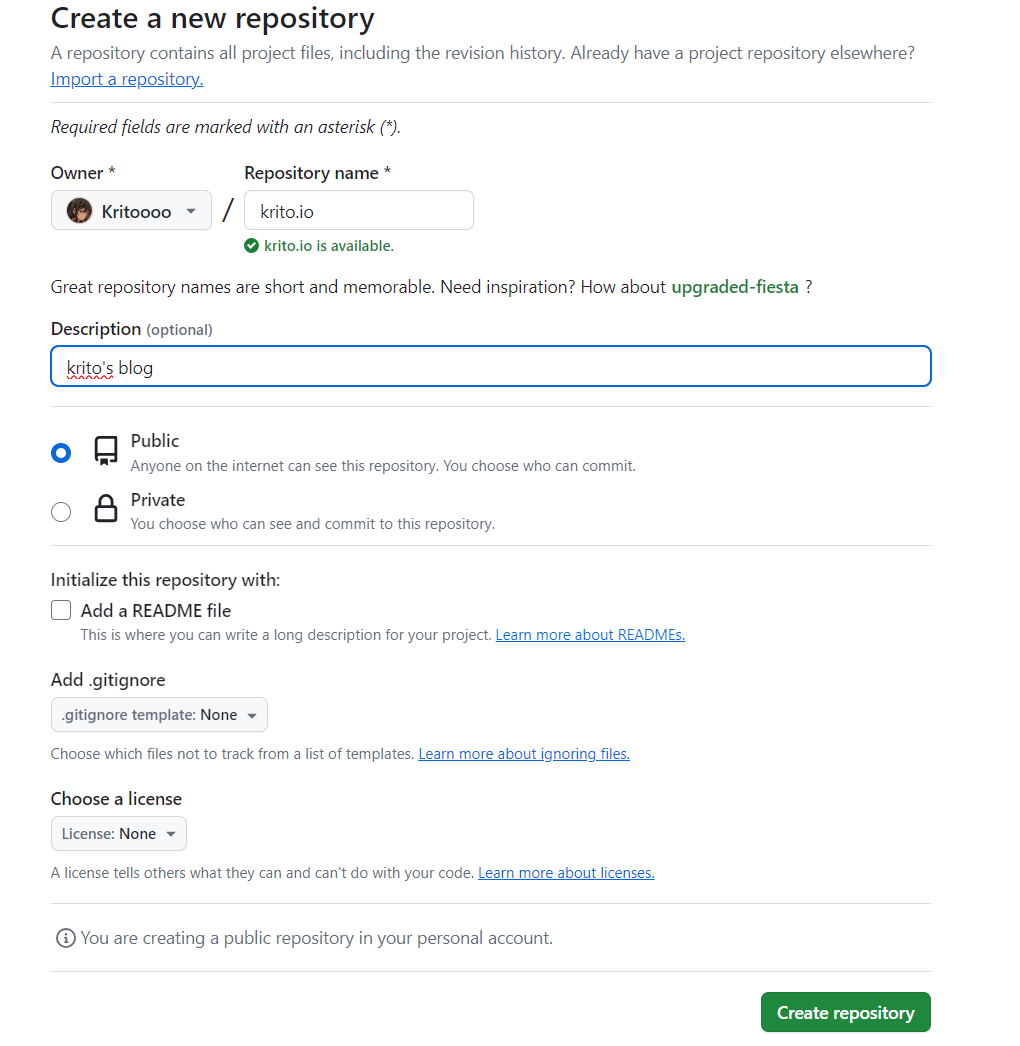
注册好一个github账号后,新建一个仓库。仓库的名字必须是 用户名.github.io,并且设置为Public

推送到github
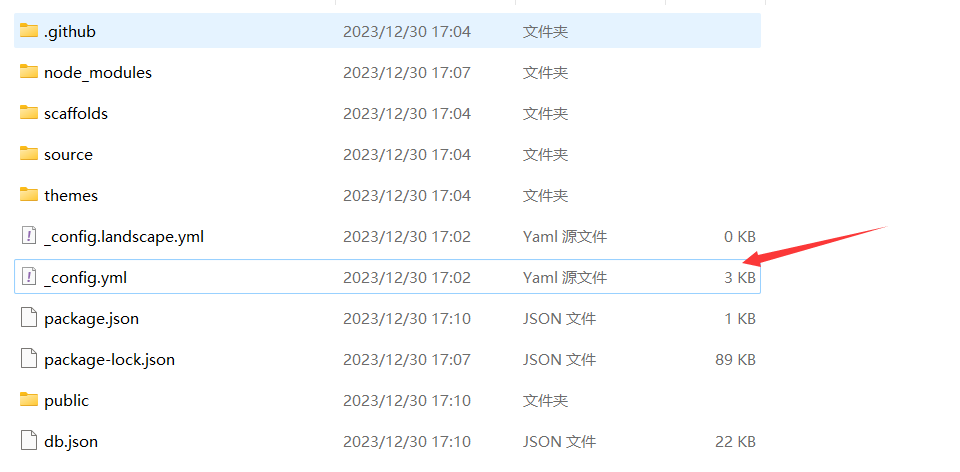
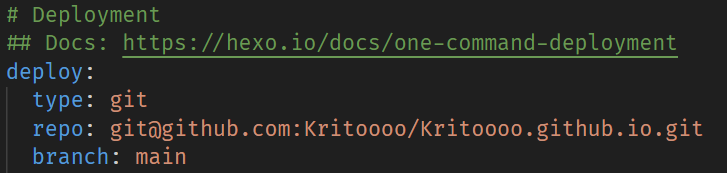
修改配置文件_config.yml

打开_config.yml后,拉到文件最下面。设置deploy,将repo设置成你创建的仓库即可。

在配置好后,我们还需要进行一件事。
git
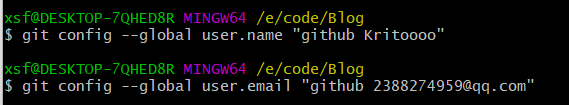
将git与github账号绑定。打开git bash。输入如下命令。
1 | # 配置用户名和邮箱 |

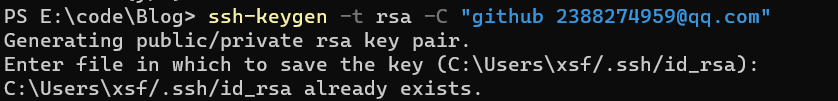
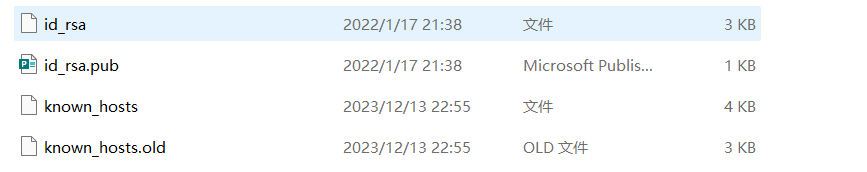
然后生成ssh密钥文件。此前我已经生成过了,生成时直接一直回车就行了。然后打开文件所在的文件夹。
1 | ssh-keygen -t rsa -C "github 注册邮箱" |


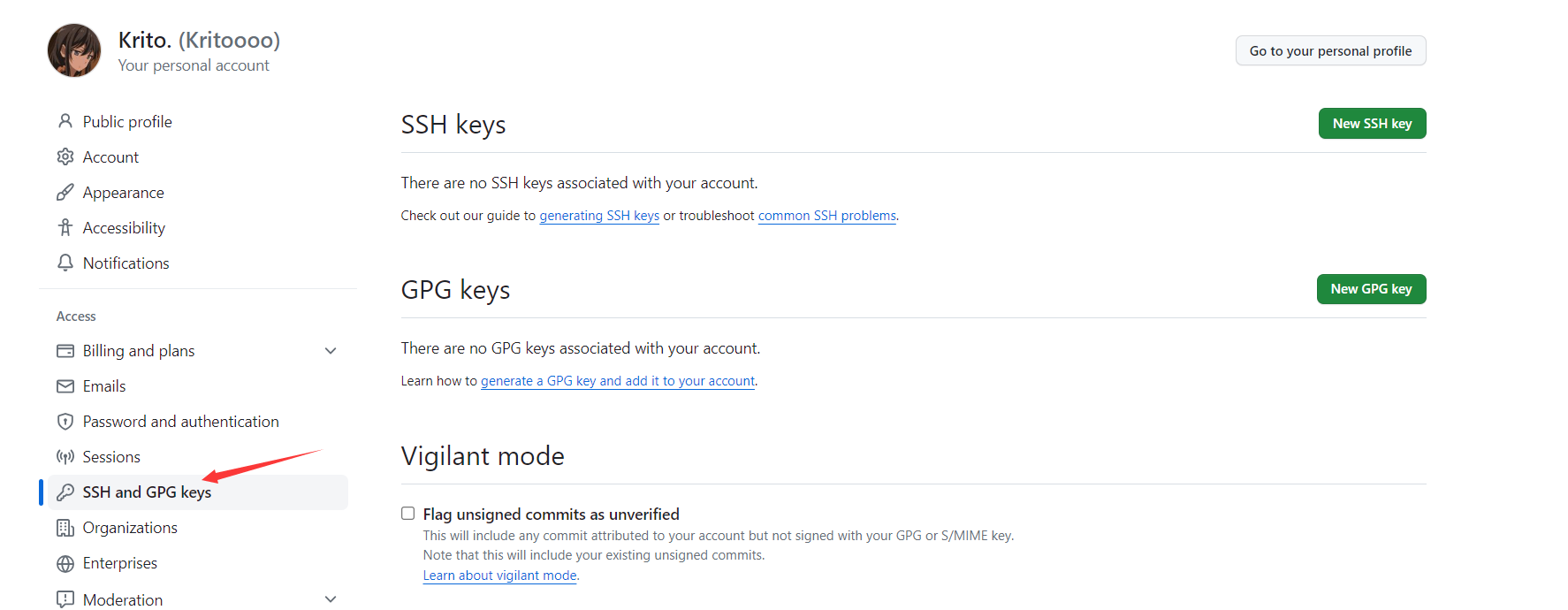
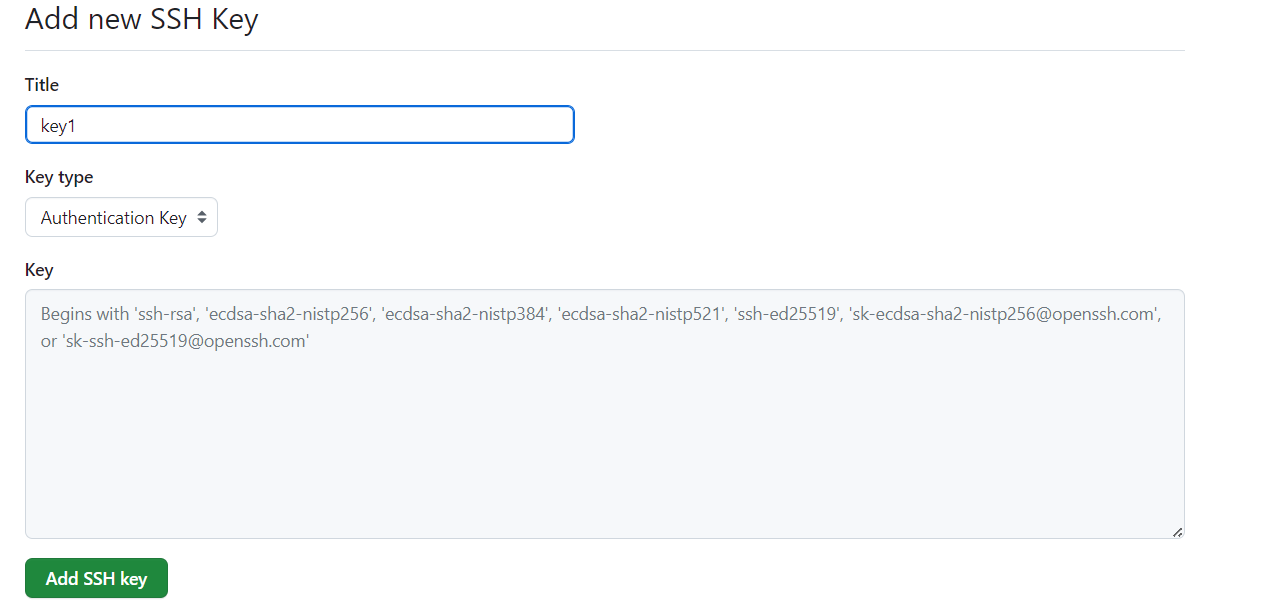
接着,我们打开github-setting-keys的页面。生成一个新的SSH key。

将id_rsa.pub的内容复制到key中,然后点击add,就成功添加了。

完成搭建
安装hexo-deployer-git

最后重启hexo即可完成搭建。
1 | hexo clean |
绑定域名
购买
首先购买一个域名,我这里是在阿里云购买。
阿里云企航_万网域名_商标注册_资质备案_软件著作权_网站建设-阿里云 (aliyun.com)
绑定
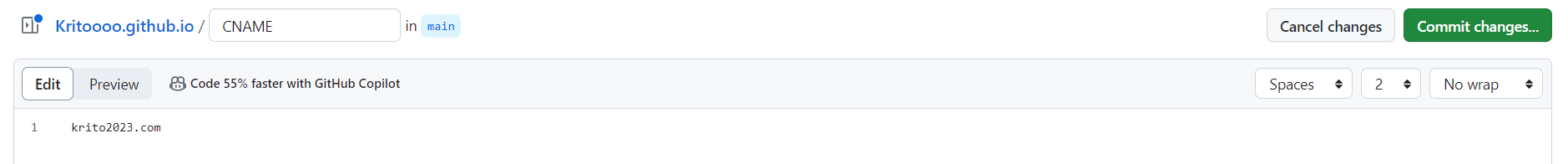
在github仓库新建一个CNAME文件,并且将你购买的域名填写进去后,提交修改。

DNS解析
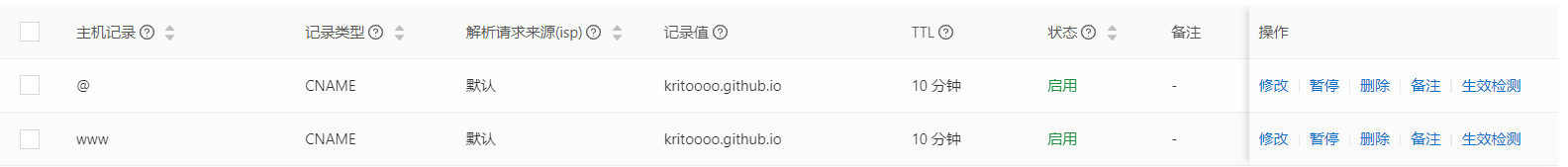
添加两条记录

等待10分钟后生效,可以直接通过你的域名进行访问。